Depending on who you ask, good web design is going to mean different things to different people. And that’s totally fine. A range in creative styles is what makes website design so versatile and interesting. From classic styles, to modern and elegant designs, all styles carry their own set of unique web design characteristics.
And though there are many options available when it comes to choosing a style for a website, there a few basic principles that all sites should implement as part of web design best practices.
Yes, good web design means a website should be visually appealing. But just as important as how well designed a website is, is how well it is created with users in mind. That is to say, how well designed the user-experience is in addition to how the website looks visually.
Addressing some basic web design best practices can really be the difference between a great site and “just an okay” one.
To help, here are 5 Web Design Tips to Consider for a Winning Website
- Start with your site architecture
- Focus on a “clean” homepage
- Use neutral colors
- Make your site easy to navigate
- Design your site to be mobile-friendly
Let’s go through each, one-by one.
Time needed: 7 days
5 Web Design Tips for an Outstanding Site
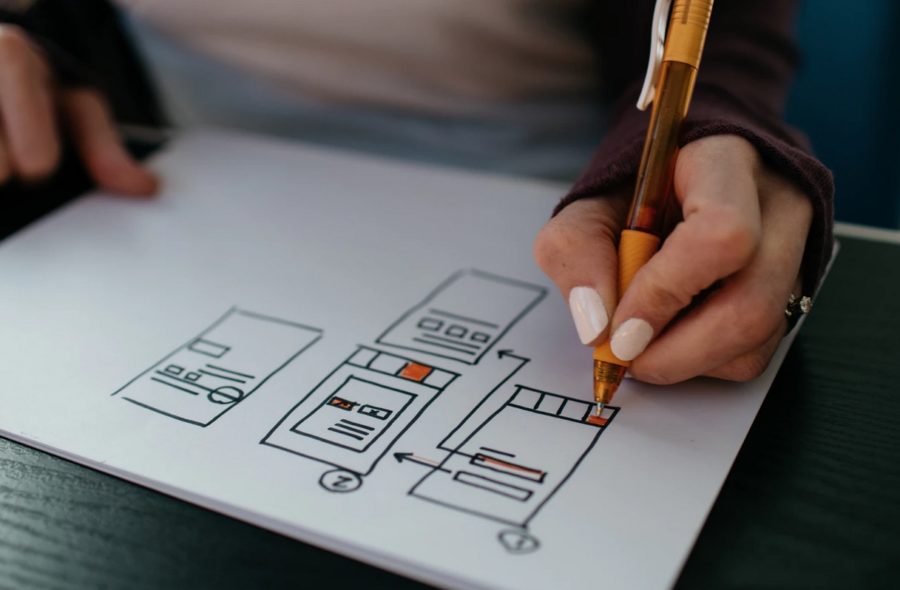
- Establish clear site architecture
When it comes to good web design, fewer things are as important as planning out your site. This all starts with the concept of architecture, or structure of your website.
As you’re thinking about how you want your website to look, also think about the pages that should be on your website. For basic websites, you may only have a few pages, so you don’t need to spend too much time here. But if you’re planning to have lots of content on your site, it’s certainly going to make sense to come up with a sitemap of sorts to help plan out the navigation of your site.
Doing this first step can actually save you quite a bit of time later and make the web design process flow much smoother. In addition, write it all out. This will help visualize what your website structure should look like.
Questions to think about:
– What are the main pages of my site (homepage, about us page, contact page, etc.)?
– Are there any top-level themes or topics of my site (a topic might be a service for example)?
– Do the topics of my site have sub topics (can the topics be broken down to additional pages)?
- Focus on a “clean” homepage
When someone first visits your website, the first page they often see is your homepage. If your homepage is very busy or feels cluttered, this is one of the worst things when it comes to web design. Alternatively, a homepage that doesn’t feel overwhelming and is welcoming does wonders in terms of web design.
It’s natural to want to include everything you want to communicate on your homepage. But doing so can actually backfire. Instead, use your homepage as an introductory to everything else your site has to offer. Let your inner and sub pages work for you.
Think of your homepage as the welcome page for your site’s visitors. You want it to be just that, welcoming. Not overwhelming. Adding too much information or clutter can actually drive people away. When it comes to your homepage, less is more.
- Use neutral colors
Have you ever noticed how many big-name websites use similar colors? And they are almost always very neutral in nature. But why is that? Well, that’s because when it comes to web design, using the right colors matters. In fact, there is even a psychology to how different colors may affect website conversions. More about that here.
Sure, you may want your site to stand out by using a unique color scheme, and that’s totally fine. But it’s hard to argue with data and research that says certain colors just work better when it comes to web design.
If you’re just unsure of what colors to use for your website, try a few different color schemes out. Eventually, you’ll probably land on one that you like. If there are several that you like, ask a few colleagues for second and third opinions. Like most things online related, testing is going to be key.
Bonus tip: In addition to colors, use fonts that are easily legible. Limit the number used and make the fonts large enough be legible for most readers.
- Make your site easy to navigate
Among the most important factors to good web design is how easily navigable a website is. And this all starts with planning your site architecture.
If visitors to your website can’t find what they are looking for, or have a hard time doing so, this is going to lead to a poor user-experience. With that being said, the user-experience of a website is just as important as how the website looks.
One of best things you can do to improve the experience for your visitors is to make navigating your website simple. Include a menu in the header of your site that includes all your main topics so that people can easily find all the important parts of your website with no more than a couple clicks.
Your visitors will thank you. Maybe not literally, but in the form of staying on your site longer. And that’s a good thing for any website.
- Make your site mobile-friendly
In this day and age, this should be a given, but responsive design is still an important tip to consider. When designing your website, have a look at your site from a phone and tablet in addition to your desktop. If you’re only paying attention to how your website looks and functions on a desktop, when you do get around to looking at your site from a phone, you may find that things don’t work quite the same.
This is why it’s always a good idea to look at your website holistically. That is to say, how does your site look across all devices? Not everyone who visits your site will be doing so from a computer. Some may be visiting from their phone or tablet, so it’s important that your site looks stellar everywhere online.
Ready to create your own website?
Now that you have these web design tips in your back pocket, it’s time to put them into action. If you’re looking for a simple and cost-friendly way to get started, consider trying a GoDaddy Website Builder plan. With GoDaddy Website Builder, you will find that most of these best practices are already included with the grab-and-go templates offered with each plan.
So why wait? Create your website today and show off that new idea to the world.


Leave a Reply
You must be logged in to post a comment.